
奇趣藝術互動教學
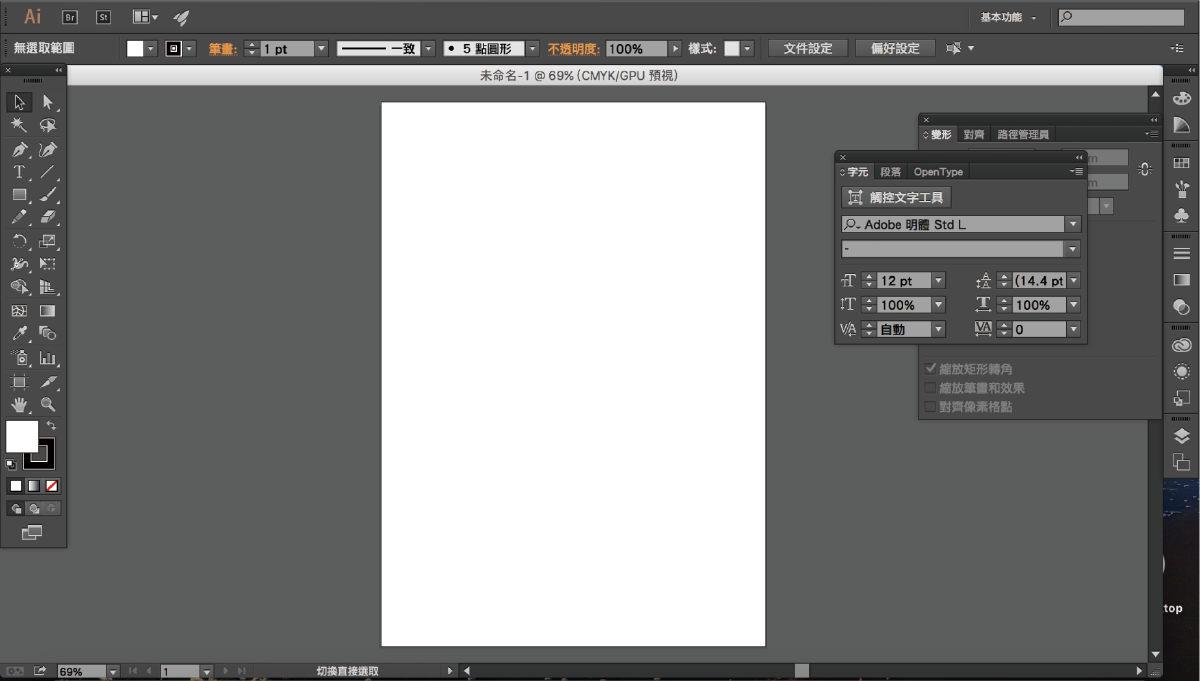
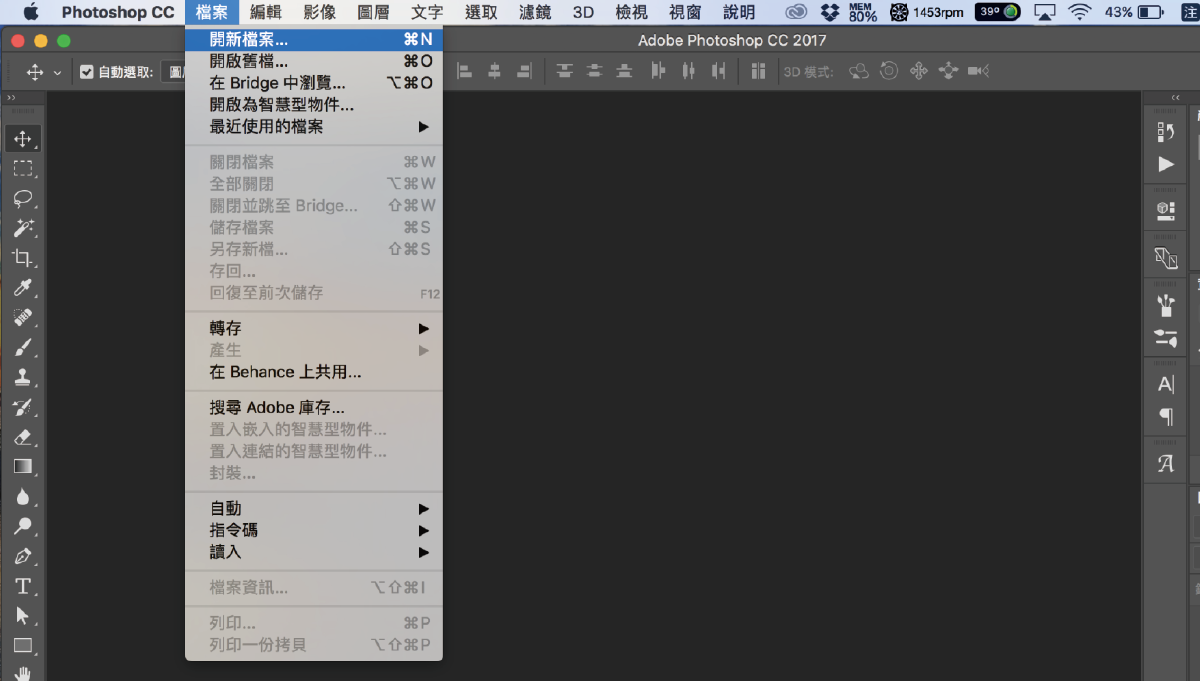
1.開啟Illustrator , 檔案→開新檔案

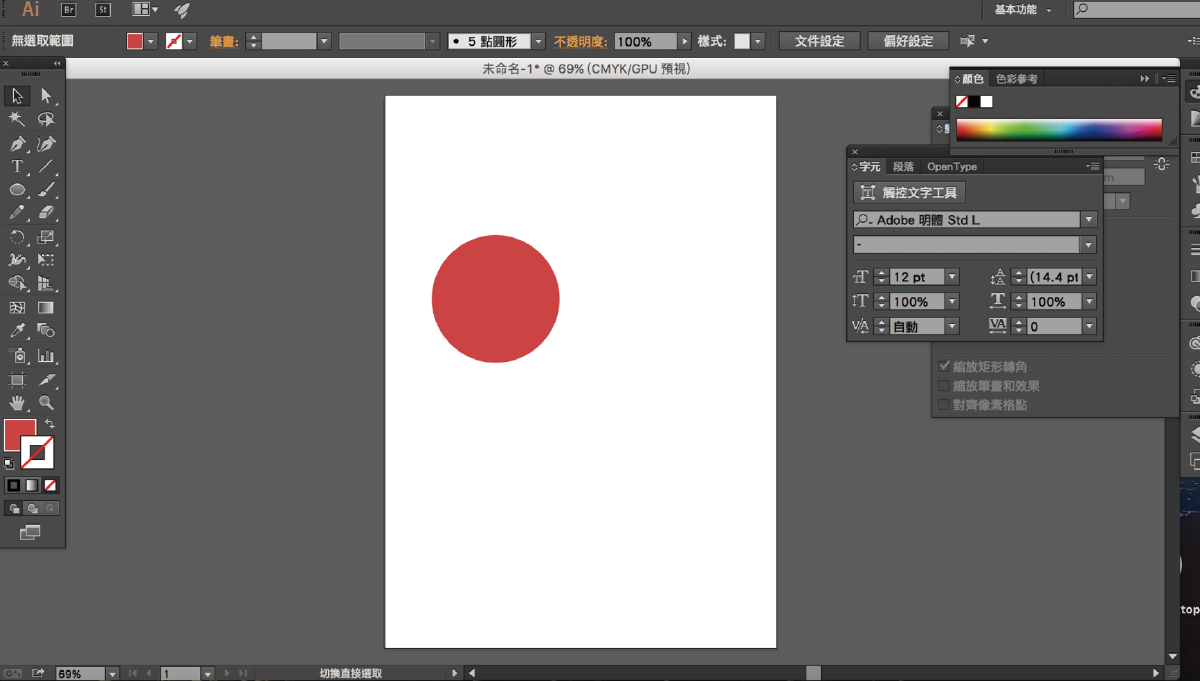
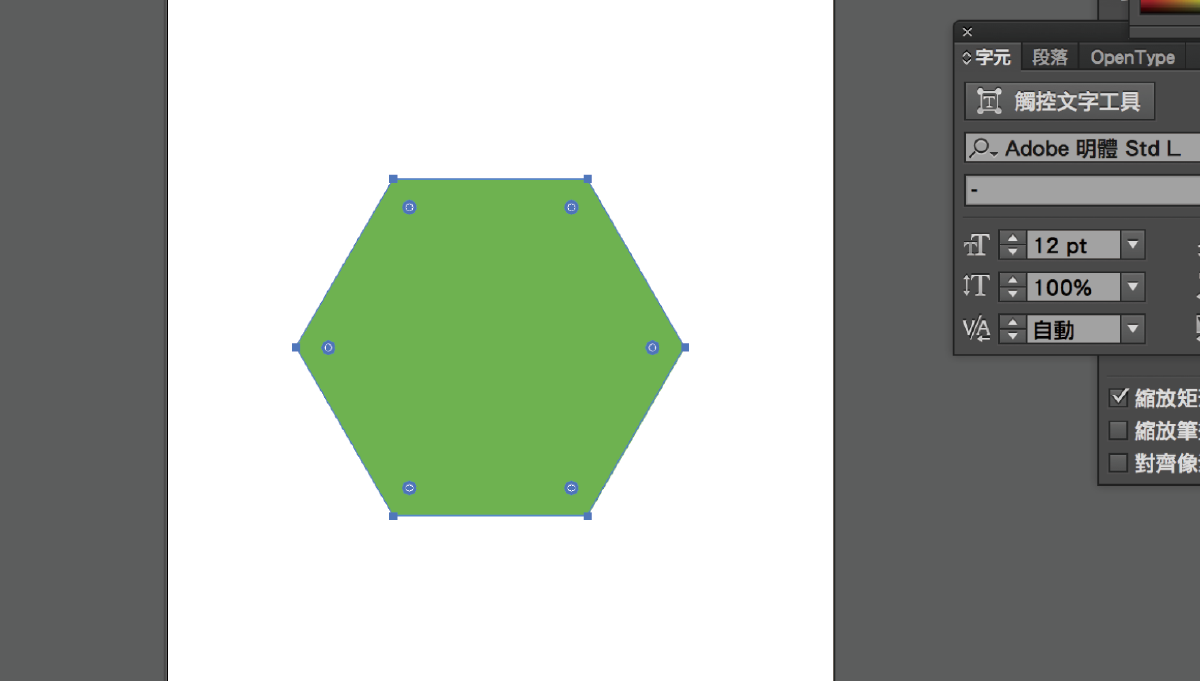
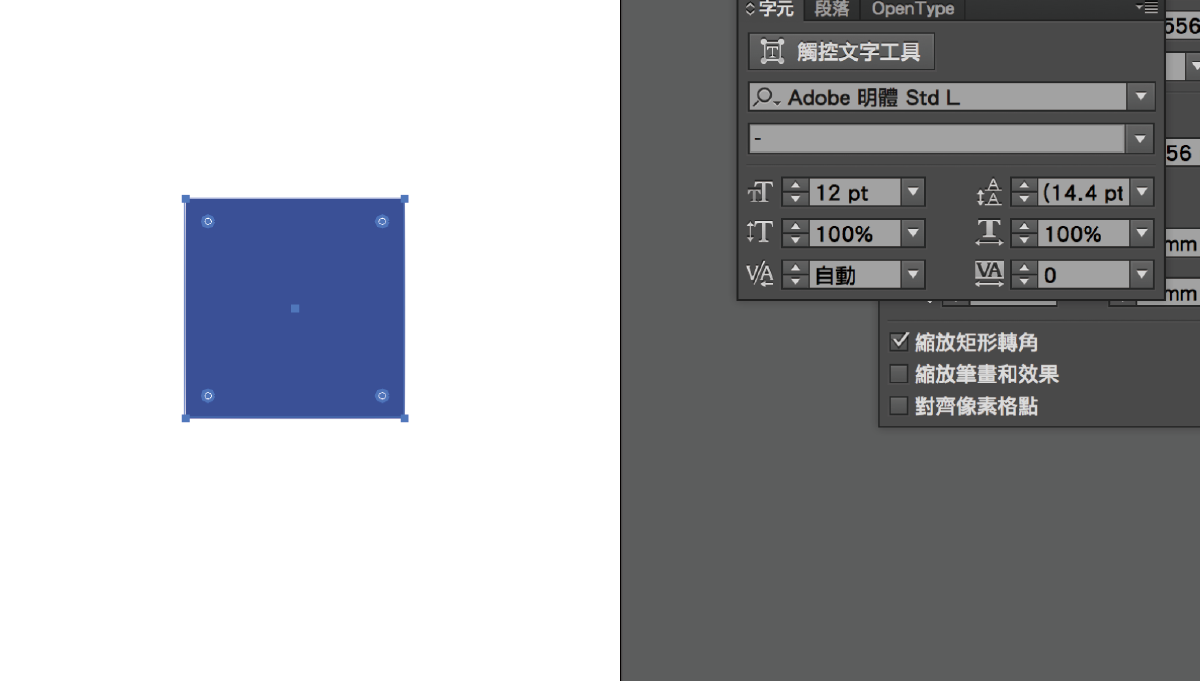
2.創建圖形(這邊用三個圖形做範例)

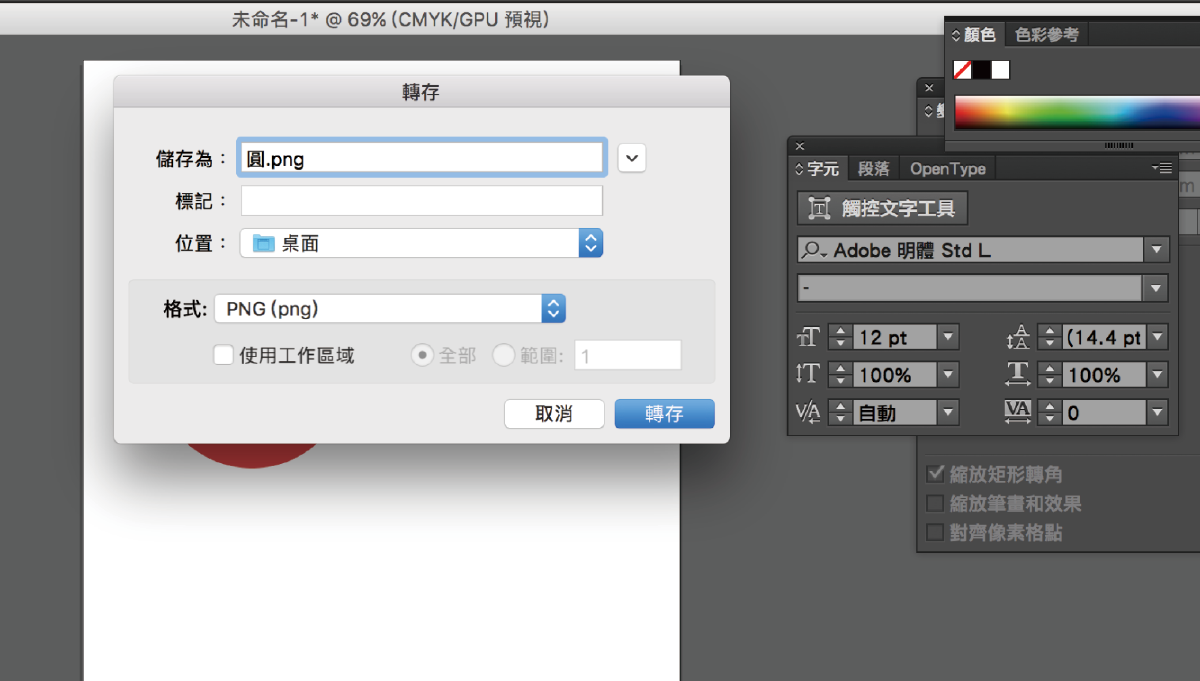
3.檔案→ 轉存PNG



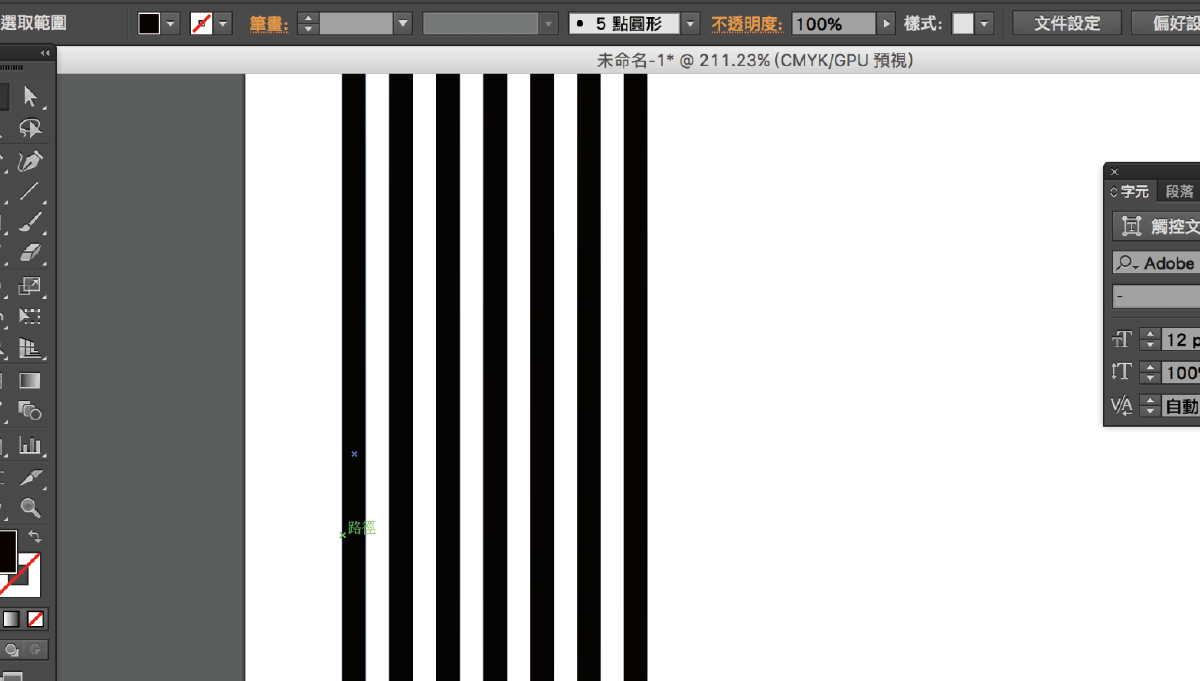
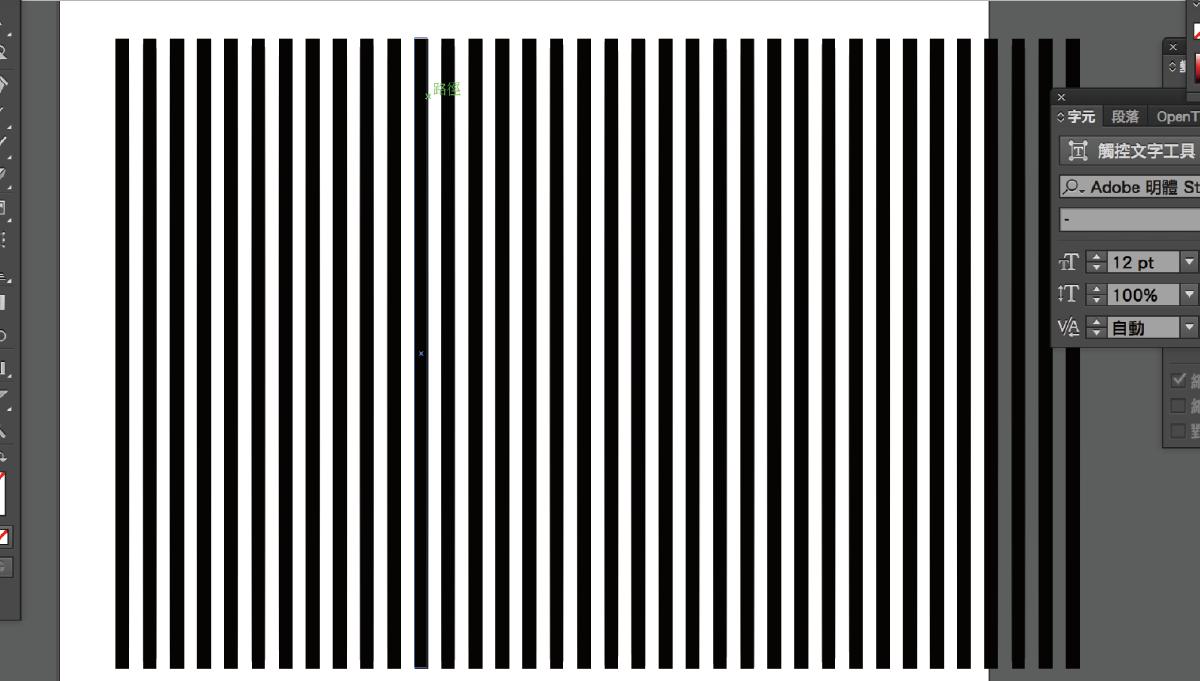
4.建立1:1的黑白柵欄 , 檔案→ 轉存PNG


5.開啟Photoshop , 檔案→開新檔案

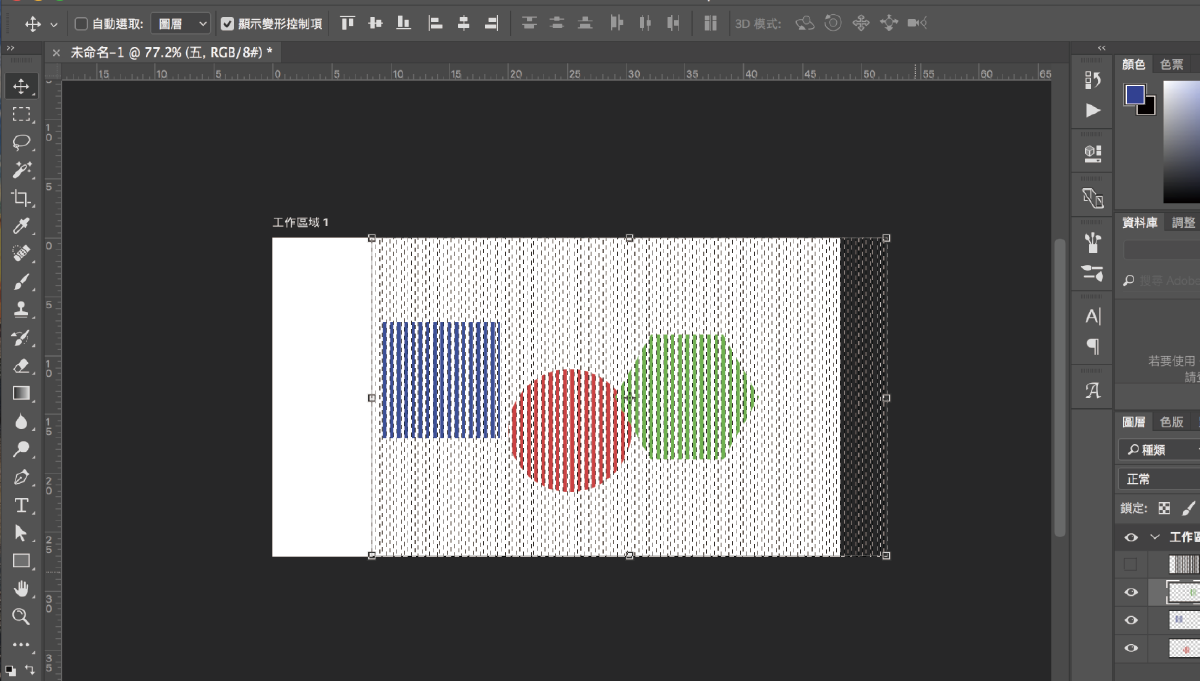
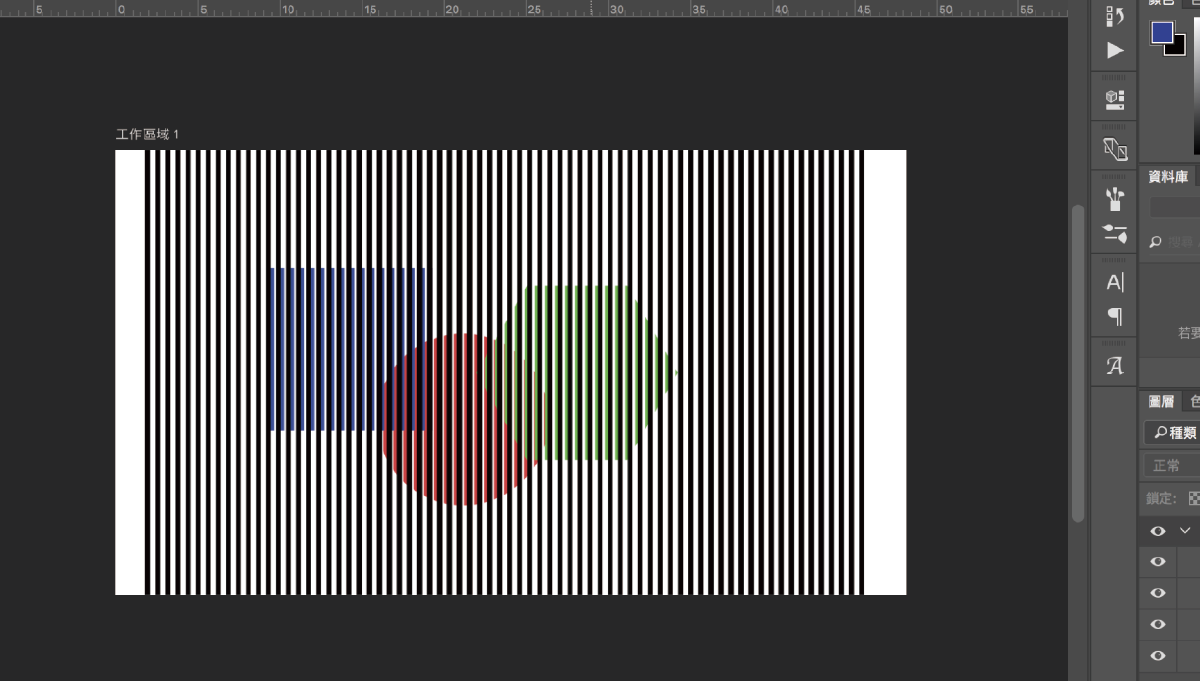
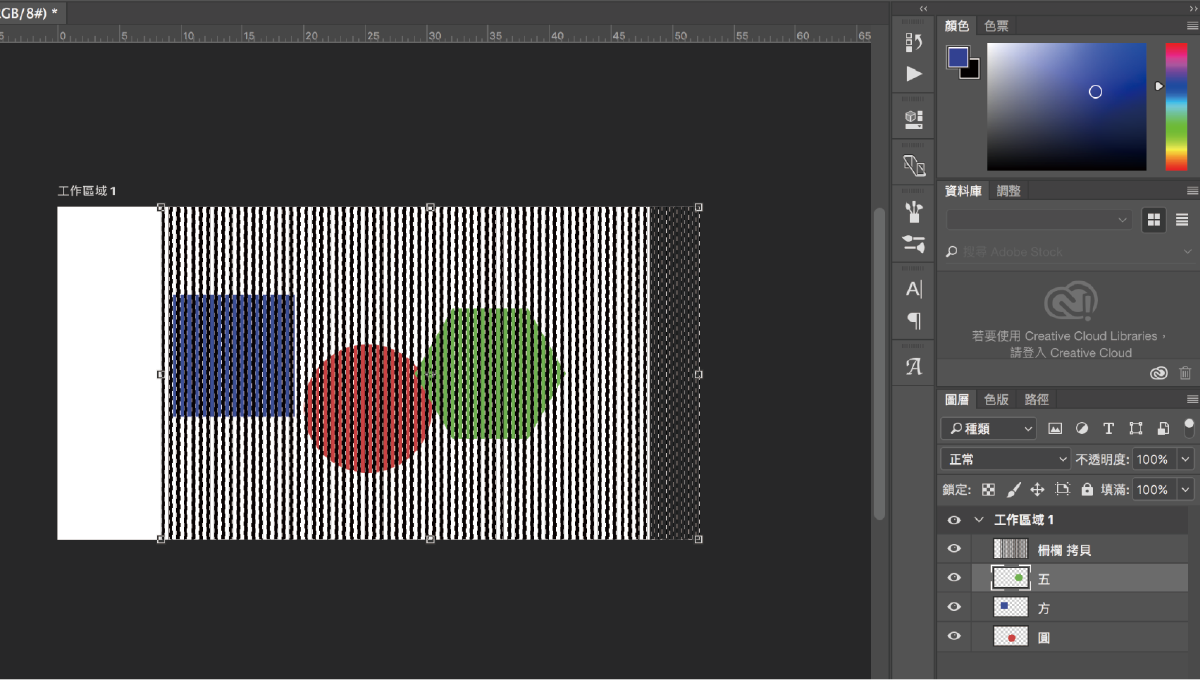
6.排列圖形們,移動柵欄呈現淡入淡出效果


7.匯入三個圖案

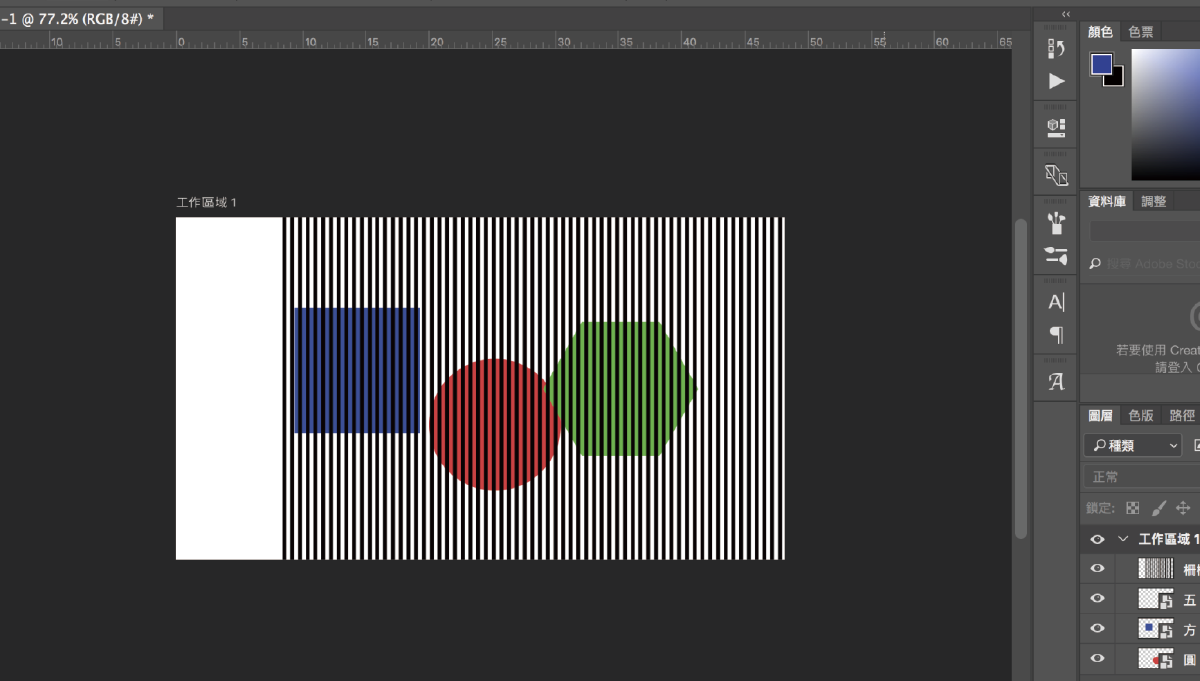
8.在圖層那邊點擊CTRL+柵欄

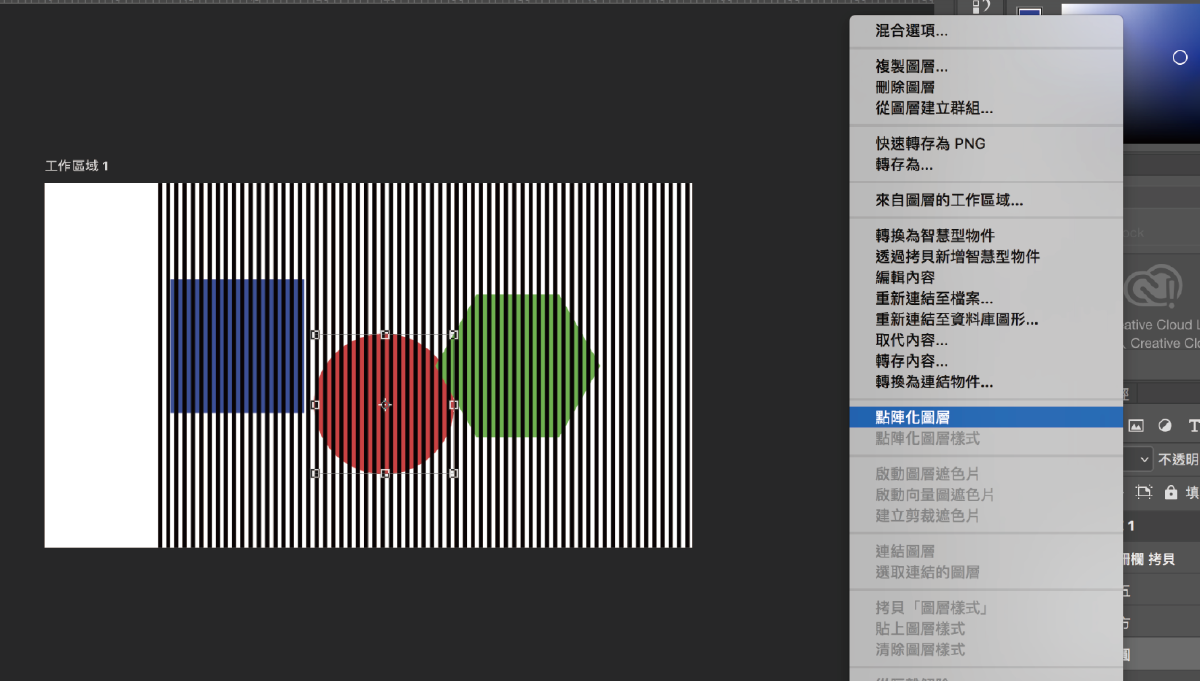
9.點擊圖層的正方形.圓形.六角形,按下Delete
(註:圖層要轉換為點陣化圖層)